Attributes
This lesson is part of the Web Programming 1 Course.
You can add extra information to an element by adding attributes to it. Let's assume that you want to display an image in your web page, you would use an img element, like so (note that the img element is self-closing):
<img>
The code sample above tells the browser that an image should be displayed on the page, but it doesn't specify which image to display. In order to specify which image to display, we need to add a certain attribute to the img element.
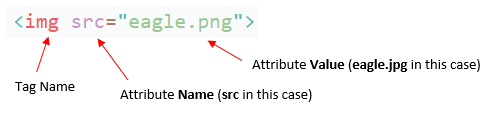
<img src="../images/eagle.png">
Now we've added a src attribute, which is short for 'source'. And we've set its value to ../images/eagle.png, which is the path to the image file we want to display on the web page. We will learn more about paths to files soon, but for now just note that the path tells the browser where to find the specific image that we want to display. As you learn more about HTML, you'll become familiar with the various attributes that can be added to elements.
Attributes are placed inside the opening tag of an element, in between the tag name and the right angle bracket (the 'greater than' character). In our example we used an img element, which is self-closing, so the attribute is placed inside the only tag that makes up the element.
The syntax for adding attributes to elements is this: Put a space after the tag name
(in the previous example, the tag name is img, or simply
the name of the element), then enter the name of the attribute (we added the src attribute).
An equals sign and a pair of double quotes comes after the attribute name.
The attribute value is placed in between the double quotes.

You can add multiple attributes to an element, just put a space between them, like so:
<img src="../images/eagle.png" width="200" alt="A bald eagle">
The width attribute tells the browser how wide the image should be (in pixels). You could also add a height attribute, but you don't have to. The browser will set the appropriate height for the image based on the value of the width attribute. The alt attribute provides an alternative description of the element. If the image can't be displayed for some reason, then the value of the alt attribute will be displayed instead.
As a quick side note, the alt is very important (we'll discuss it more later). And every single img element that you use in a page should include an alt attribute that describes the image being displayed.
Let's add another self-closing tag to our sample page, but in this case we'll put it inside the head element. Remember that the head element is for meta data, which is information about the page that does not necessarily appear inside the browser window. We'll add a link element, which won't directly appear in the page, but it will have a drastic effect on how the page looks. Add this code just under the title element. In VSCode, you simply have to type 'link' and then press the tab key. Then you'll notice that VS Code fills in the required attributes for a link element.
<link rel=StyleSheet type="text/css" href="../styles/sample.css">
The link element is used to 'link' to a style sheet. We'll be learning much more about style sheets later in the course, but for now just know that they are used to make pages visually appealing. In this case, the style sheet that we are linking to will just alter some of the font colors.
The link element above has 3 attributes set. You can ignore the first two (luckily, VSCode filled in most of the details for us), but we must provide a value for the href attribute. The value that we entered for the href attribute is the path to the style sheet (a file named sample.css). When you 'link' to a file like this, it has the effect of importing all the code from the linked file into your web page. We'll learn more about creating style sheets later in the course.
A Note About Tags and Elements
Before moving on, I want to point out something that can be very confusing to people who are just learning HTML. Programmers often say 'tag' when what they really mean is 'element'. Technically, there is a difference. You have learned that unless an element is self-closing, it will consist of two tags (an opening tag and a closing tag). But instead of saying something like, 'add an h1 element to your page', programmers will often say 'add an h1 tag to your page'. As a beginner, you might assume that you are being instructed to add just an opening h1 tag, which is not correct (h1 elements must include both an opening and closing tag).
Now that you know all the basics of the HTML language, you just need to start learning about the various elements and attributes that you can use to build a page. Things should move pretty quickly for the rest of the HTML portion of this course In the next lesson, we'll talk about the elements used to display lists in your web page (such as bullet lists and numbered lists).
Questions
- What is the purpose of an attribute?
- Explain the syntax for an attribute?
- Why must you add a src attribute to an img element?
- Why should you always add alt attributes to your img elements?