Date Objects in JavaScript
Here's the starter code for this activity. To download the starter code, you can right-click on the link, then choose 'save link as'.
Introduction
Before digging into Date objects, I just want to remind you that there are many different types of objects in JavaScript. Here are some that we've seen so far in this class:
- Arrays
- Strings
- The console object
- The window object
- The document object
- HTMLElement objects
- NodeList (querySelectorAll() returns NodeLists, which are a type of array)
- DOMTokenList (this is the 'classList' property of an HTMLElement object)
- CSSStyleDeclaration (this is the 'style' property of an HTMLElement object
There are many,many more types of objects in JavaScript. And we can't cover all of them in this course, but you'll come across more and more of them as you continue your journey into web development.
Understanding a particular type of object means knowing about its properties and methods. Ironically, Date objects don't have any properties, so we'll be dealing strictly with methods in this activity.
Date Objects
In the Web Programming class we discussed how object-oriented programming is used to simulate real world objects in our programs. A date, such as '2/22/2024', is not a real object that we can touch, but everyone is familiar with the concept of a date.
I like to refer to dates as 'virtual' objects, because although they are not real physical things, we can still use objects to simulate them. Some properties of a date object might be 'month', 'day', and 'year'.
Working with dates and times is so common in programming that many languages have some sort of built-in object (or class) for doing so. In JavaScript you can create a date object by invoking the Date() constructor function, which is built into the language (we'll try it out in a minute). You will soon see that date objects in JavaScript have lots of methods that you can use to help you solve problems that involve dates and times. Dates are extremely important for building business applications because so many businesses need to keep track of dates. So, it's extremely important for programmers to be proficient at working with dates.
How Computers Keep Track of Dates and Times
Before we dig into the specifics of the Date object in JavaScript, we need to spend a moment understanding how computers keep track of dates and times. Computers keep track of time by counting the number of milliseconds that have elapsed since a given moment in time. Humans keep track of years by counting the number of years that have passed since 0 B.C.. The date 0 B.C. is known as an epoch because it marks the occurence of an event. In computers, the epoch is January 1, 1970 (at midnight, to be exact), and computers recognize this time as 0. This is known as the Unix Epoch (Unix is one of the first operating systems, and it was invented in 1969). Humans read dates as the number of years, months, and days that have elapsed since 0 B.C., while computers refer to dates and times as the number of milliseconds that have elapsed since the Unix Epoch.
The number in milliseconds that have elapsed since the Unix epoch, is often called Unix time, or a Unix timestamp. I just now checked my computer for it's Unix timestamp and it gave me this: 1594675436565. This was the number of milliseconds that had elapsed from the Unix Epoch to the time that I did my check. If I were to check it again a moment later, it would be a bigger number because more milliseconds would have elapsed.
You might be wondering how the computer stores dates before the Unix Epoch. Well, those are simply negative numbers, starting at zero and counting backwards in milliseconds.
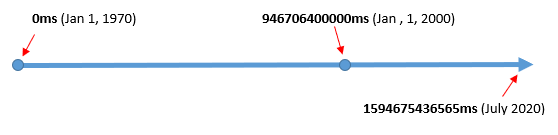
Below is a fun little diagram to help with visualizing Unix Time. It starts on Jan 1, 1970, which is 0 milliseconds (the Unix epoch). I have placed another marker roughly where the turn of the century occured. I really don't know how to say that number, so I'll just say that about 9 bazillion milliseconds elapsed between the Unix epoch and the turn of the century. The arrow at the end represents (roughly) the time when I wrote this article, which was something like 15 bazillion milliseconds after the Unix epoch.

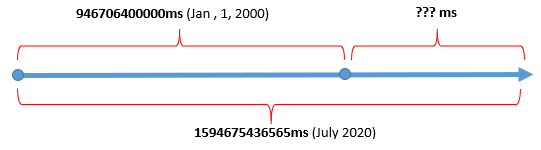
If you wanted to calculate how much time elapsed between the turn of the century and the time when I wrote this article you can visualize the problem like this:

To solve the problem you could just subtract the 9 bazillion from the 15 bazillion. The result would be number of milliseconds that elapsed between the turn of the century and the time that I wrote this article. Humans have a hard time comprehending milliseconds, so we could convert the result into days or years.
If you watched the video that accompanies this lesson, you saw a neat little trick for figuring out how long it takes for the browser to load a web page. You can check the current time at the very top of the page, and then check it again at the bottom of the page. The difference between these two times is the number of milliseconds that it took for the browser to fully load the page.
The Date Constructor Function
To capture the current time when your program is running, you can invoke the Date constructor function without passing in any parameters, like so:
var currentTime = new Date();
console.log(currentTime);
The Date constructor returns a Date object, which in this case is stored in the currentTime variable. Note that currentTime will store the time when this line of code is executed in the browser. If you re-run this code by repeatedly pressing the F5 key to refresh the page, you'll see the the number of seconds will grow. You'll also notice that logging the variable that stores a date object will produce a string that represents the date in human readable form rather than in milliseconds. If you want to see the currentTime represented in milliseconds (the Unix timestamp) you could call the getTime() method, like so (we'll talk about methods of Date objects in a moment):
console.log(currentTime.getTime());
You can pass in parameters when you invoke the Date constructor to create a date object that represents any date/time you like. The first parameter indicates the year, the second indicates the month, and the third represents the day of the month. In this example, the date object created by calling the constructor stores Jan 1, 2000:
var y2k = new Date(2000, 0, 1);
You may have noticed something funny about the second parameter, which is 0. In most programming languages, month numbers start at 0 rather than 1. This may trip you up when you first start working with date objects, but you'll get used to it with some practice.
You could pass even more parameters if you wanted to set the date object to a specific time. A fourth parameter would represent the hour, a fifth would represent the minute, and so on.
Methods of a Date Object
Now that you know the very basics of creating Date objects, we'll turn our attention to the many various methods that you can invoke. It's extremely important for programmers to understand the methods of an object. Methods are the tools you use to solve problems, and you must understand the tools in order to solve problems. I won't cover all the methods that are bundled into a date object, but you can check out this reference for a complete listing:
JavaScript Date Object Reference
There are many other references on the internet as well.
If you want to store the Unix timestamp of a date object in a variable, you can invoke the getTime() method like this (note that I'm using the y2k variable that was initialized above:
var timestamp = y2k.getTime();
I used this method in the video to calculate the time it took for the page to load.
You can pull parts of a date out of a date object by invoking various methods whose names start with 'get':
var currentMonth = currentTime.getMonth();
var currentDayOfMonth = currentTime.getDate();
var currentYear = currentTime.getFullYear();
console.log(currentMonth, currentDayOfMonth, currentYear);
Be careful with the getMonth() method and remember that a computer counts months starting from 0.
You can alter the timestamp stored within a date object by invoking various methods whose names begin with 'set':
var myDate = new Date();
myDate.setMonth(0);
myDate.setDate(31);
myDate.setFullYear(1999);
Again, be careful when using setMonth and remember that the month numbers start a 0 rather than 1.
Another handy method is getDay() (not to be confused with the getDate() method that was mentioned earlier). The getDay() method returns a number that represents the day of the week for a date. A 0 represents a Sunday, a 1 represents Monday, and so on (notice that the computer starts counting from 0 here again). This code sample reveals that y2k occured on a Saturday:
console.log(y2k.getDay());
Yet another handy method of a date object is toDateString(), which returns a string that represents a date in human readable form:
console.log(y2k.toDateString());
Date objects in JavaScript have many more methods than the ones we tried out today. So you may want to explore a little more on your own. Knowing how to work with date objects, and other types of objects in JavaScript is an important skill for web developers.